Headings communicate the organization of the content on the page
When encountering a lengthy web page, sighted users often scroll the page quickly and look for big, bold text (headings) to get an idea of the structure and content of the page. Screen reader and other assistive technology users also have the ability to navigate web pages by heading structure, assuming true headings are used (as opposed to text that is styled to be big and/or bold). This means that the user can view a list of all of the headings on the page, or can read or jump by headings, or even navigate directly to top level headings (<h1>), next level headings (<h2>), third level headings (<h3>), and so on.
- Headings should follow a hierarchy, they should be used in order from most important to least important, for example:
- Heading Level 1
- Heading Level 2
- Heading Level 2
- Heading Level 3
- Heading Level 2
- There should only be ONE heading level 1 per page. For insideSOU pages, the heading level 1 is automatically assigned to what you entered for as the title of your page. In most editors the
- Headings should be concise, it's focus is for providing titles for section differentiation.
- Paragraphs or sentences should not be used as headings. if you want to highlight or emphasize an element within your content that is not a heading (such as I did with the previous sentence), do not use heading elements to achieve the visual appearance you want. Instead, use font size, bold, or italics.
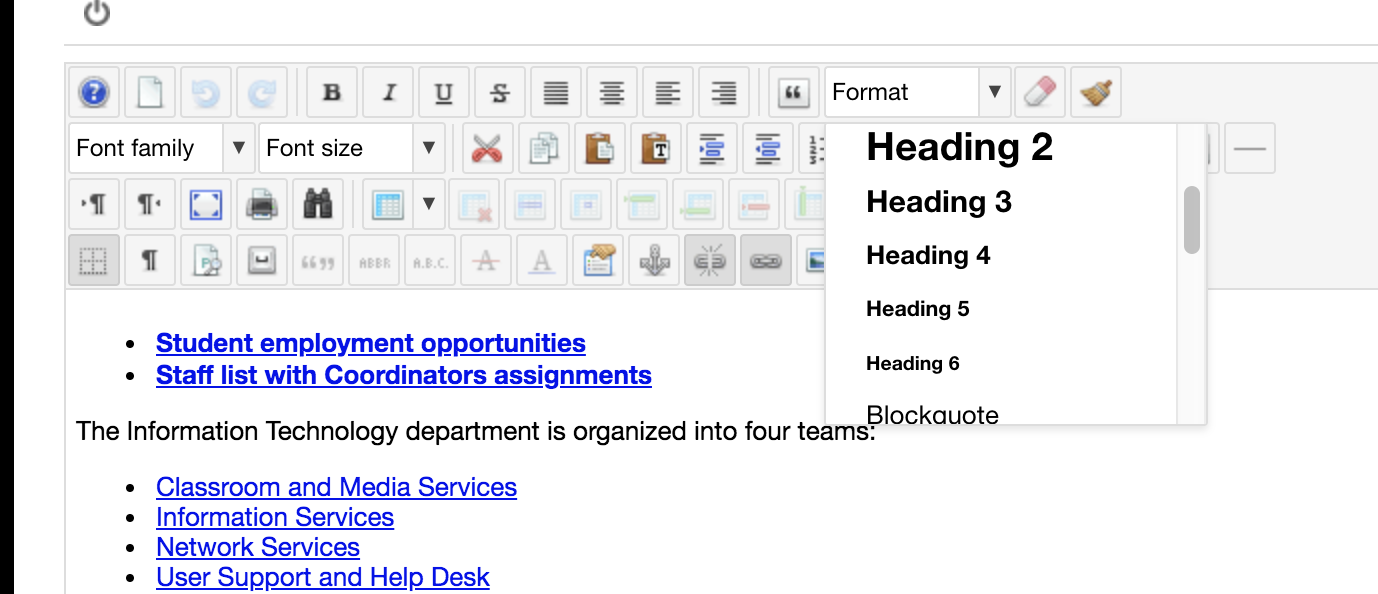
How to insert a heading
In Joomla to format a title as heading simply highlight the text, then look for the "Format" drop-down list in your toolbar menu, choose the appropriate heading level.

For more information:


Add a comment
Please log in to submit a comment.